WeChat Mini Program development is a process quite straightforward and easy to onboard. Here are the first steps on how to make WeChat Mini Program.
They are developed using a propriety language similar to HTML, Javascript and CSS on top of a framework provided by WeChat with access to APIs.
From a development standpoint, the technology framework provide significant benefits in terms of reducing the technical resources and time needed for development effort.
1. 101: how to develop a WeChat Mini App
- Analysis of the Development of WeChat Mini Program | 2018 [Lei Hao]
- Spotlight on Wechat Mini Program Development | 2017 [Le Wagon]
- Entrepreneurs: how to make your own Mini-Program | June 2017 [Le Wagon]
- A complete English wiki made to decrypt the Mini Program development framework | [Adrien Pelegri]:
- Registration & verification process
- Coding language: WXML and WXSS – similar to HTML and CSS, but is specific to WeChat Mini Programs
- Integrated Development Environment (IDE)
- MP Lifecycle
- Core
setup - Components
- API
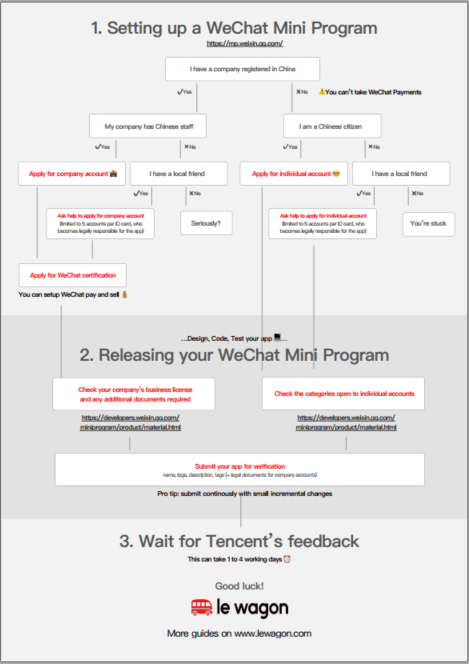
2. Before starting to create an Instant App
How to register a Mini App from mainland China – with a Chinese business license
WeChat Mini Program registered with a Chinese business license/entity
Register an account on WeChat Open Platform
- Link to start creating WeChat back-end account
- The WeChat registration process requires a Chinese ID card.
- The Mini Program-associated WeChat account must be verified.
How to register a Mini App from overseas – with a Foreign business license
WeChat Mini Program registered with a Foreign business license
Registering a WeChat Mini-Program Account as an Overseas Entity | November 2018 [Azoya]
Install IDE (Integrated Development Environment)
Download the IDE (Integrated Development Environment)
The IDE is development software provided by Tencent to write all the code as well as preview and test your Mini Program (in the recent version of the tool, the interface is also available in English)
Make sure the 3rd party services you are calling from your Mini Program got an ICP (Internet Content Provider) license
In order to host a digital platform in China, an ICP is required to comply with the law. This permit can be obtained via the hosting provider.
Depending on the Mini Program’s complexity, it may require to communicate with some third-party service(s) (Eg. data transfer).
These servers of these third-party services your Mini Program is interfacing must be under an ICP.
Whitelist the 3rd party service provider URL in WeChat Back-End
Depending on the Mini Program’s complexity, it may require to call 3rd party service providers.
In order to communicate with their servers, the request URL of the 3rd party services must be whitelisted in the WeChat admin back-end.
HTTPS
The communications between WeChat Mini Program front-end and the third-party service’s servers must be secured with HTTPS protocol.
3. Useful Github resources and repositories to get started with Mini Program development
- A complete English wiki made to decrypt the Mini Program development framework | [Adrien Pelegri]
- Westore – 微信小程序解决方案
- 微信小程序开发资源汇总
- Repository for component example
And keep track of Mini Program framework releases by the WeChat team:
The Chinese version is more up to date.
4. Integrations
WeChat JS SDK
Some functionalities available with WeChat JS SDK can also be implemented in a Mini Program:
- QRcode / barcode scanner
- WeChat pay
- WeChat login
- Geolocation
- Accelerometer
- Interaction with WeChat card system
- Template Message
- Service center message
- Interaction with iBeacons
- Fapiao information
- WeRun
- etc…
Learn more about the WeChat native functionalities with JS SDK and how the brands can use them best in an eCommerce Mini Program
If a term on this page is unclear, here is a WeChat-related comprehensive lexicon: + WeChat APP: glossary, lexicon & definitions to learn the basics right
WeChat UnionID: what is the difference with OpenID? How to set it up?
UnionID is the unique user ID across every WeChat channel (Official Account, Mini Program, H5) that is bound to the same WeChat Open Platform account.
So for a given user, the UnionID is the same for every WeChat channel. However, the OpenID is different between the Official Account and Mini Program and H5.
- WeChat UnionID: how to identify uniquely a customer on WeChat | April 2019 [Splio]
- How to get UnionID for WeChat Mini program? | March 2019 [Medium – David Yu]
WeChat Payment
Template messages
- Update: Template Message for WeChat Mini-Program | October 2019 [Medium – David Yu]
- How to send template message for Mini-program? | March 2019 [Medium – David Yu]
Multilanguage
How to make a (vanilla) multilingual Mini Program
5. WeChat Component development
How to develop a custom component
Everything you need to know about WeChat Mini-Program component | January 2020 [Medium – David Yu]
6. User Interface (UI) development
UI Libraries
List of some UI libraries available depending on the chosen framework to speed up the UI integration.
- Vant
- TaroUI
- Requirement to use TaroUI: Use React
- WeUI = CSS framework for mpVue
- TinaJS
- kBone
- Made by Tencent
- Support Vue and React
How to customize the top navigation bar
7. Performance optimization
- Mini Program development best practices for performance | December 2018 [Wiredcraft]
- WeChat for Dummies: How to make your WeChat Mini Program blazing fast | December 2018 [Wiredcraft]
8. Development frameworks

9. What are the requirements? What do you need to create a WeChat Instant App?
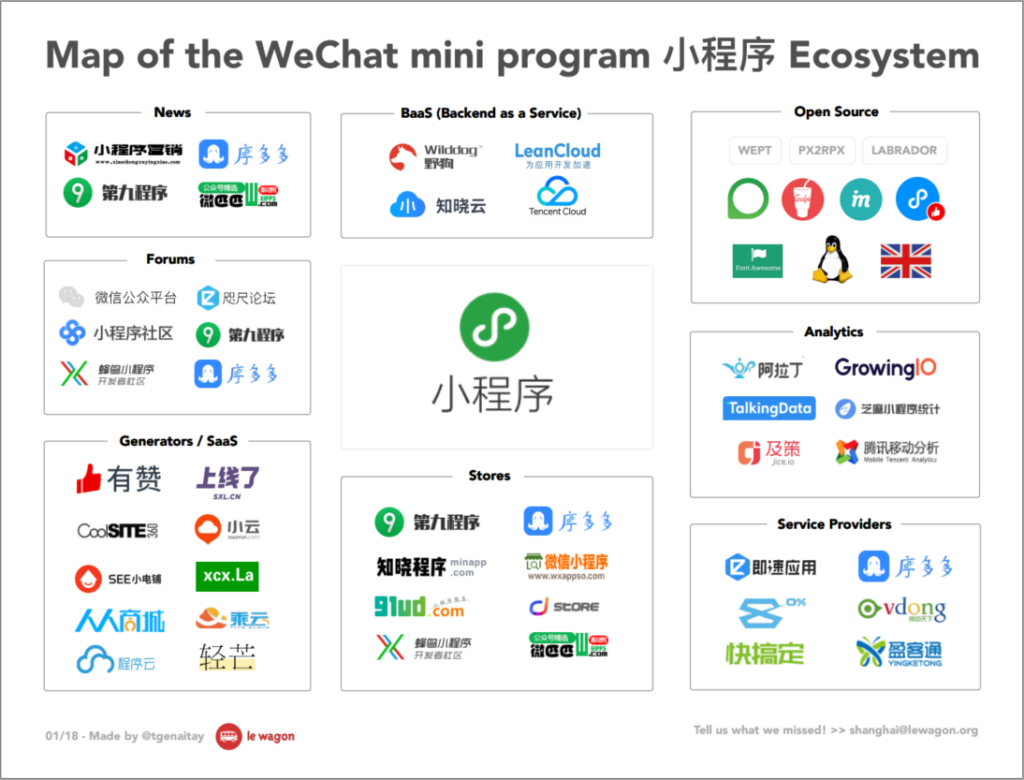
10. You don’t need to develop them from scratch any longer: the Mini App ecosystem is commoditizing very fast
Mini Programs are commoditizing very fast, with:
- the emergence of use case focused drag and drop builders: e-commerce shops, loyalty programs etc.
- maturing frameworks allowing to create multiple
front -ends (H5, Mini Programs ) from a unified codebase
- Mini Program Generators (Drag & Drop UX) = sxl.cn
- Mini Program QR code generator = weixin.hotapp.cn
11. Performance measurement and analytics
- Analytics for WeChat Mini-Programs: Where Do We Stand for Performance Tracking in 2019? | December 2018 [31Ten] => a benchmark of the third-party solutions available
- English tutorial for analytics on WeChat Mini Programs | June 2018 [Wiredcraft] => understanding the performance measurement framework given out of the box by Tencent
Analytics Tools
- Matomo (server side analytics solution)
- Growing.io
- TalkingData
12. FAQ to build a Mini Program
13. All in one place – essential reports to learn the basics on how to make a WeChat Mini App
In order to go further and learn more about WeChat Program Development, here is a list training related to WeChat Development: + A comprehensive list of WeChat App and Mini Program development courses